Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13
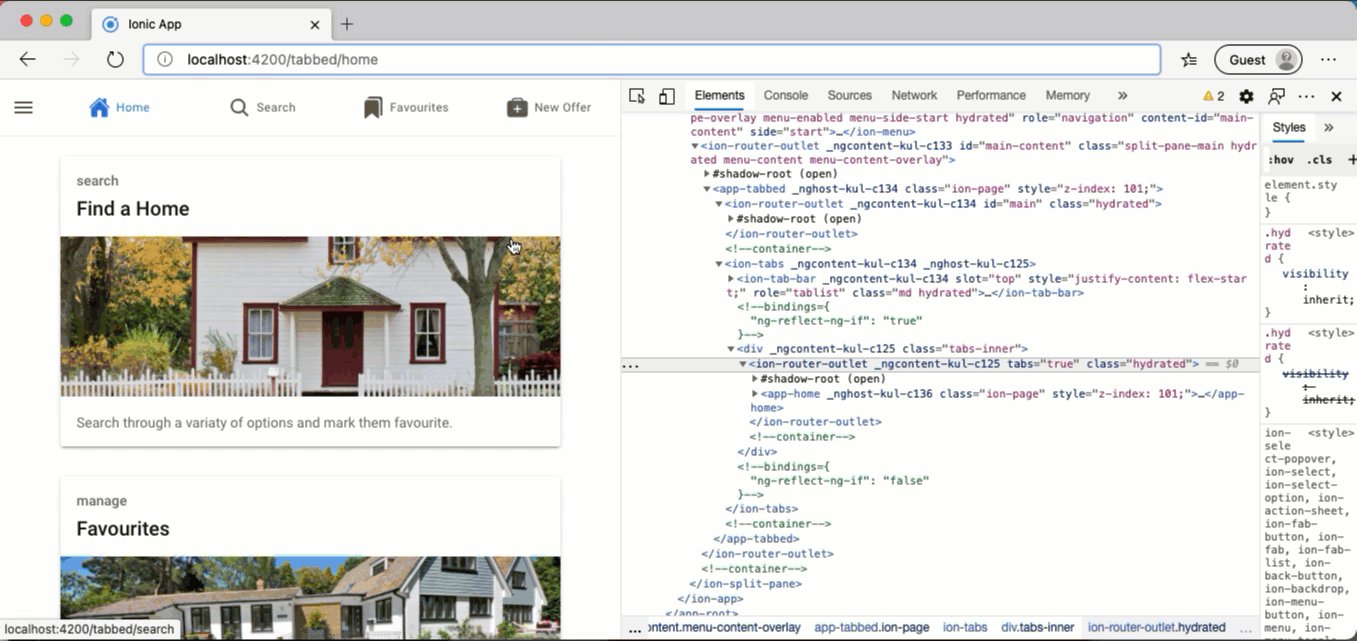
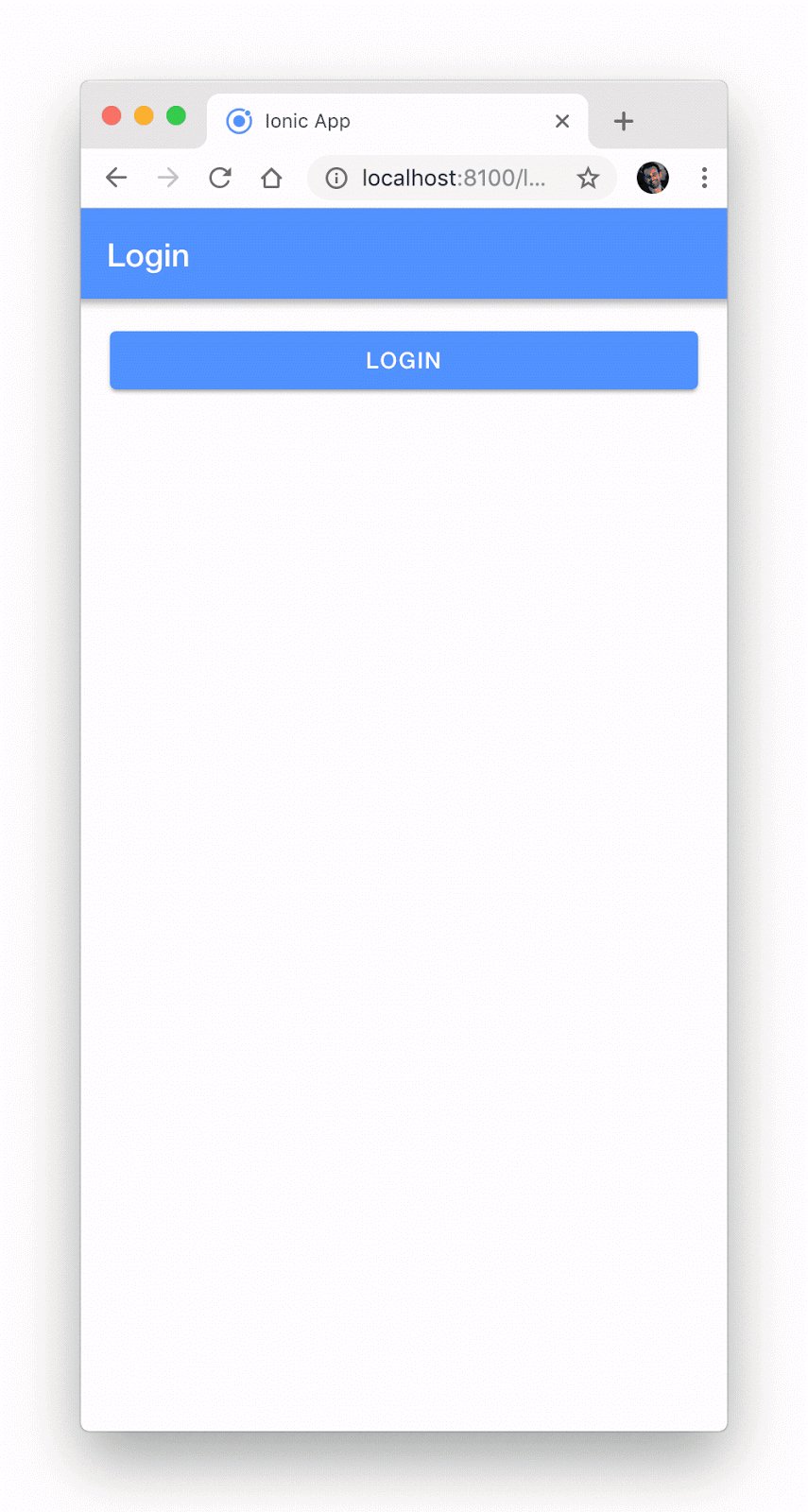
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/pass-data-ionic-4.gif)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic

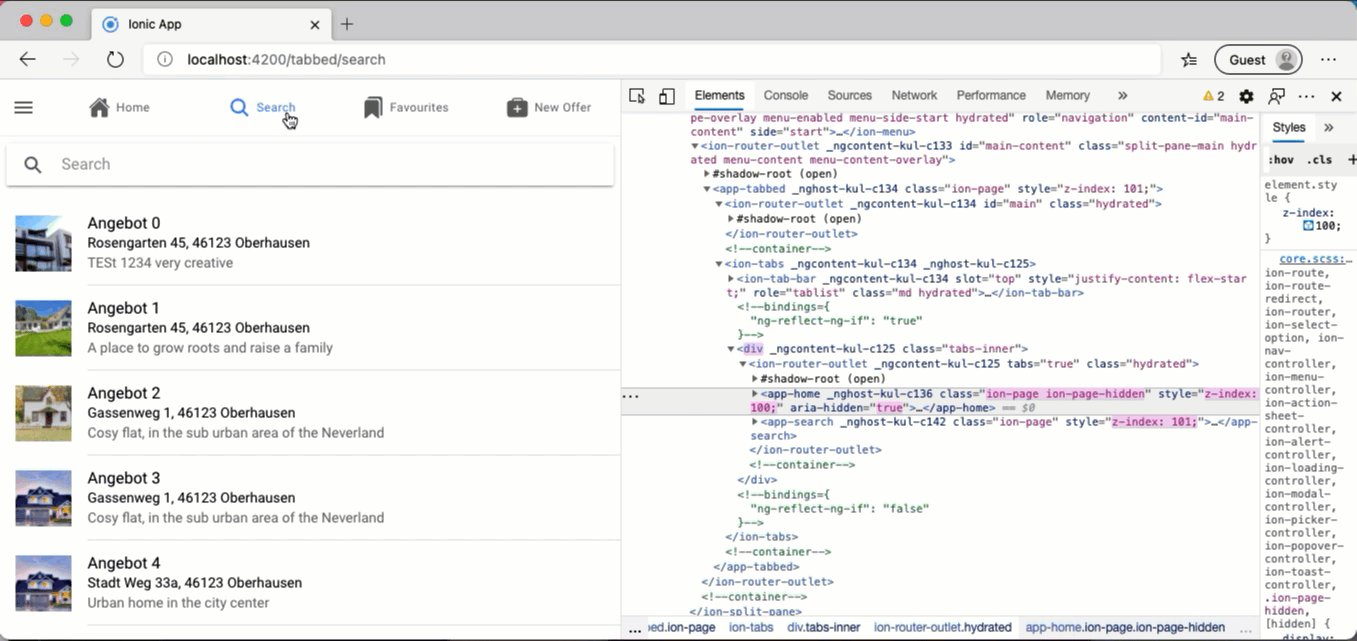
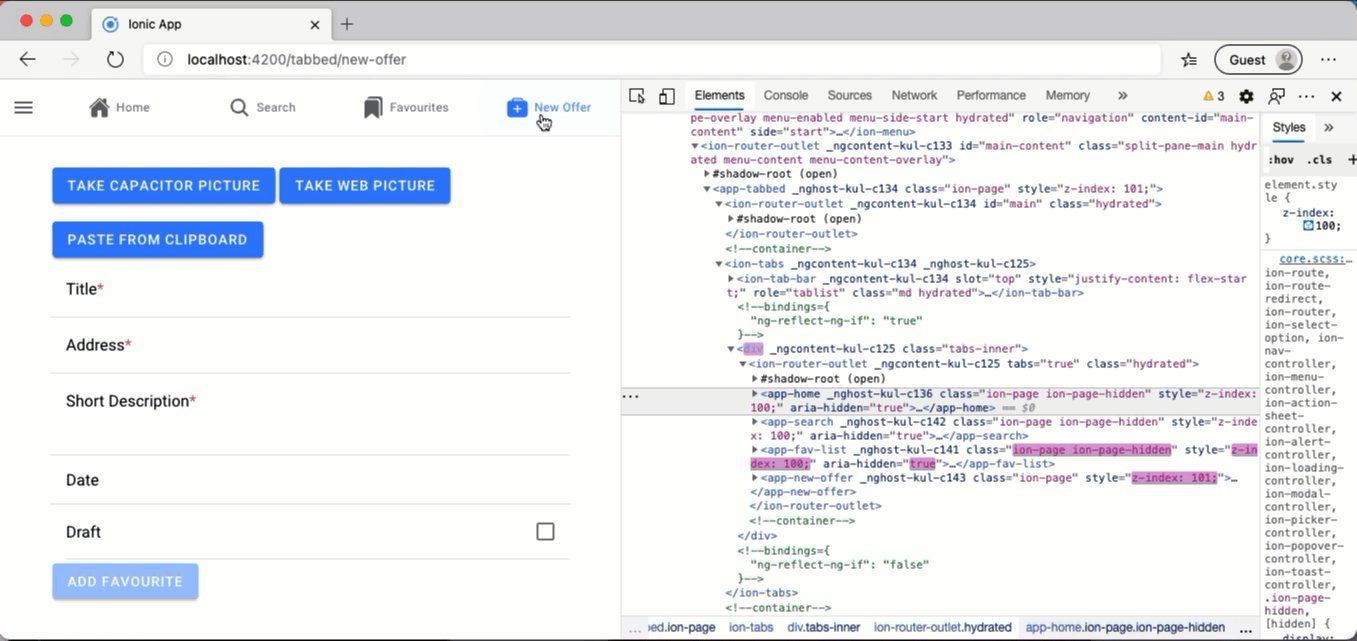
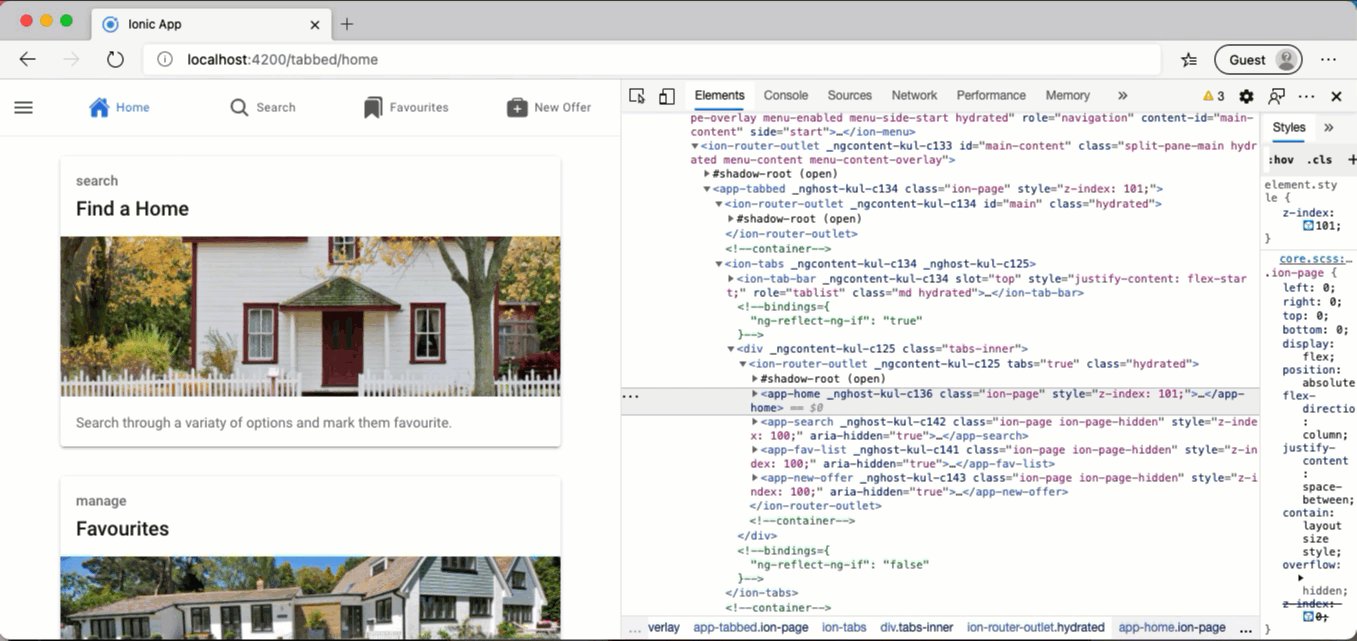
Returning UrlTree from CanActivate guard breaks browser's history and leads to an inconsistent state · Issue #43101 · angular/angular · GitHub
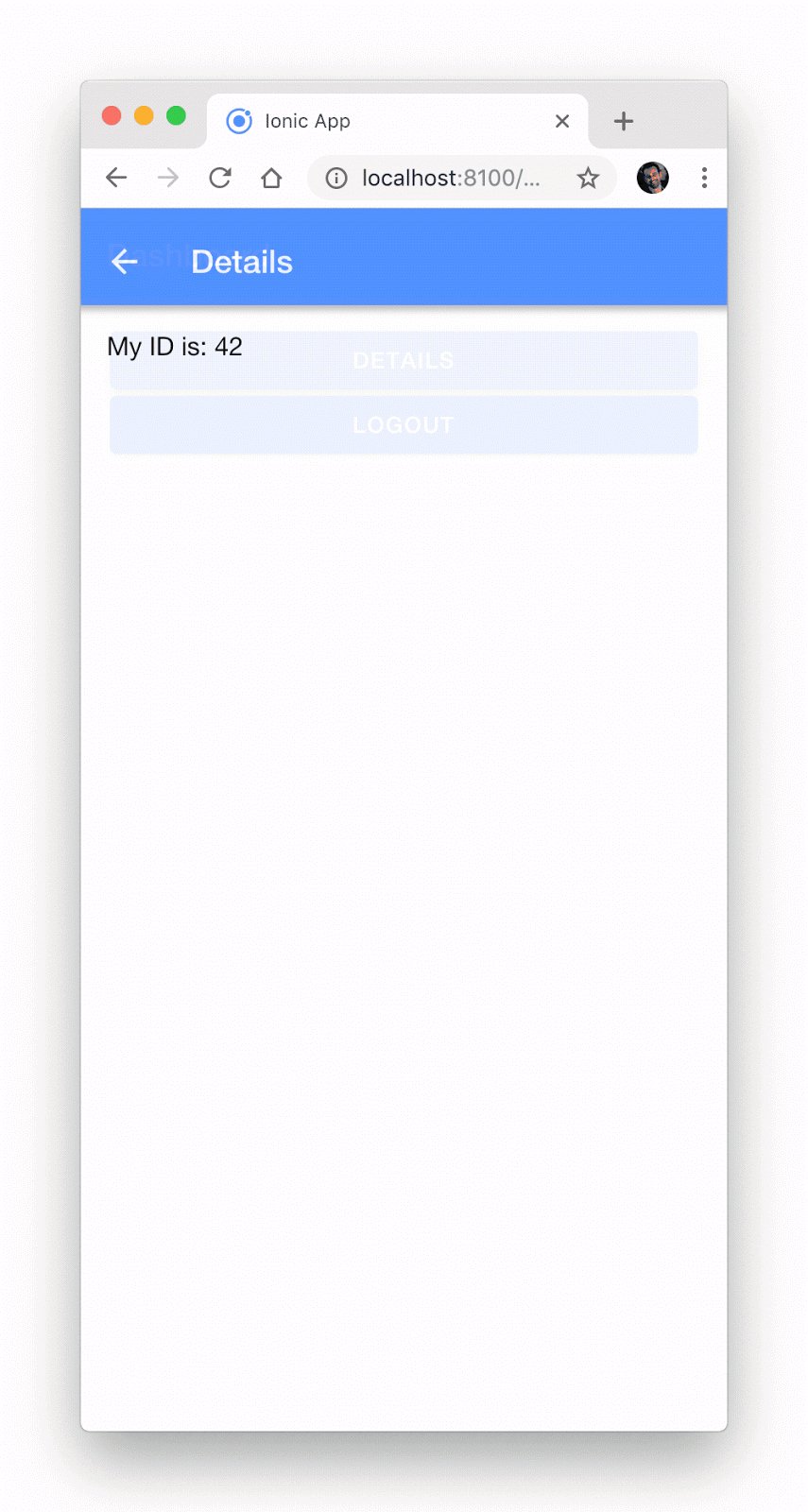
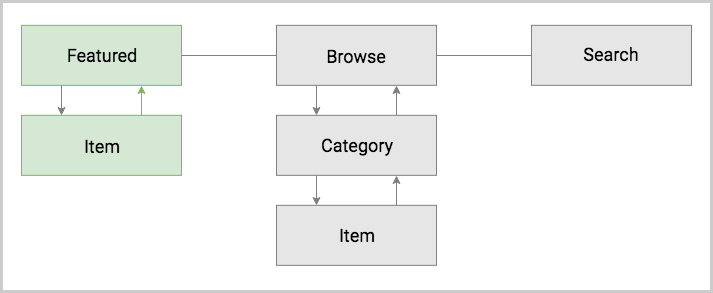
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)